# TM-VUETIFY
### [有问题点开此链接提交](https://gitee.com/LYTB/tm-ui-vuetify)
### 全新的VUE3版本即将发布,以下是预告特性:
- 平台兼容性:app-NVUE,app-VUE,H5,各家小程序均支持(目前只测试微信)
- app系统兼容性,因为vue3的兼容,所以安卓需要5.0以上,ios 9.0以上。
- 关于性能:新版本全部采用了flex布局,并且大量的减少了计算属性(特别是位置),动画性能全面提升,特别是在原生nvue下在ios下性能更加流畅。其它组件性能均有所提升。
- 关于目前vue2版本的小问题和困扰将在vue3版本上不再出现。
- 关于暗黑模式:在vue3版本中,暗黑模式得到了更多系统一致的加强,视觉更为统一美观。
- 关于主题样式设置:在vue3版本中丢弃了vue2版本中的主题生成工具的模式,而是采用了动态主题模式,基于元组件的属性和混淆继承方式。
- 主题样式设置非常的丰富,相对vue2版本:可以随心的切换渐变,投影,圆角,边线样式。丰富到任何组件都可以有最少10种默认样式状态,及大的提升了自由性。
- 并且可以随意自定主题,而不必去生成样式文件。
- 关于创建项目:新版本采用cli模式,会直接放出脚手架,下载就可以直接创建新的项目,编译速度快,vite编译模式,比现有的快的多。
- 关于nvue原生布局:因原生布局有限制,你需要了解flex布局知识,但我为了大家更简单的使用,本次把vue2版本的基础布局库,也带到了vue3版本中,并且进行了大量的修改,抹平了差异和报错,让你在原生布局上行如流水般的快。极大的提高了你的布局效率。
- 关于主题和暗黑的切换:一如即往的支持一键切换。(注:目前官方uniapp并未支持nvue使用vue3,但目前仍然可用,但使用不了vuex动态变换,因此在原生中一键切换后需要热重启下应用)
- 一句话总结新版本:快,轻,个性张扬又不缺稳,样式丰富,全端兼容。
- 警示:新版本主题库和暗黑使用实时动态生成,因此整体的性能未得到测试,请注意进度。
### [文档介绍,点此打开](http://jx2d.cn)
### 已经发布了最新版本1.2.30,请使用手机扫码预览体验。
#### 关于1.2.30安装说明:
样式库和主题包已经分开处理,需要单独引入主题包。
[安装说明](https://jx2d.cn/guid/start/%E5%AE%89%E8%A3%85.html)
[主题生成工具](https://jx2d.cn/themetool/)
[强大的render canvas渲染引擎,含十几种图片滤镜库让你对处理图片,图形动画打开创意之门](https://jx2d.cn/guid/render/%E4%BB%8B%E7%BB%8D.html)
---
加群答案:tm-vuetify

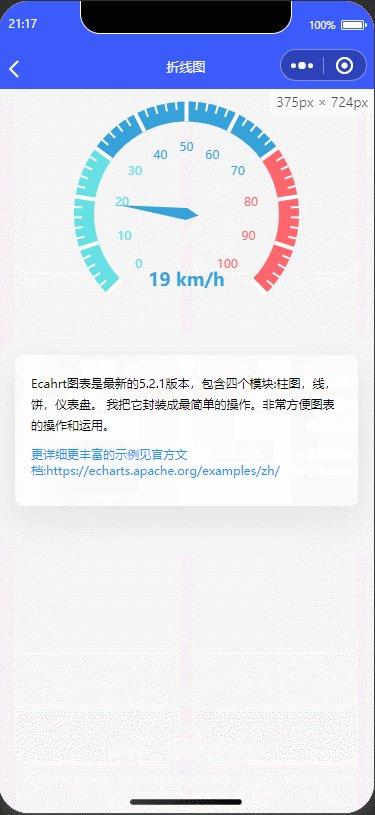
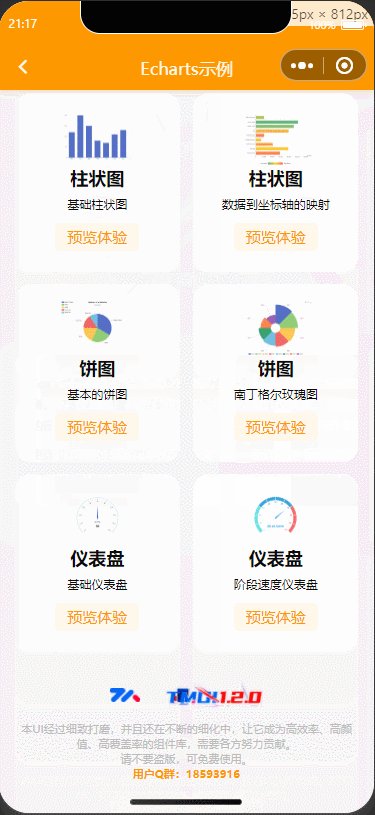
### :bomb: 扫码预览



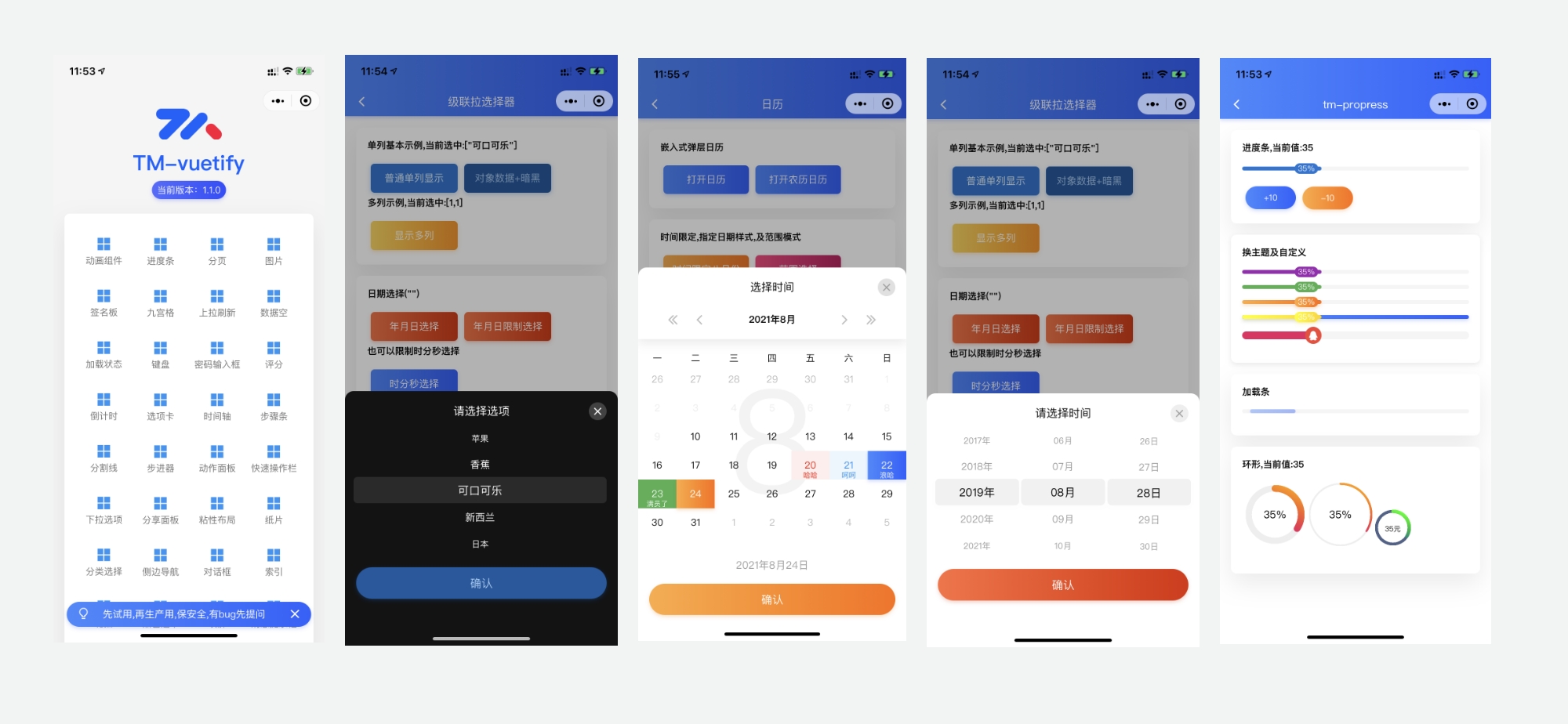
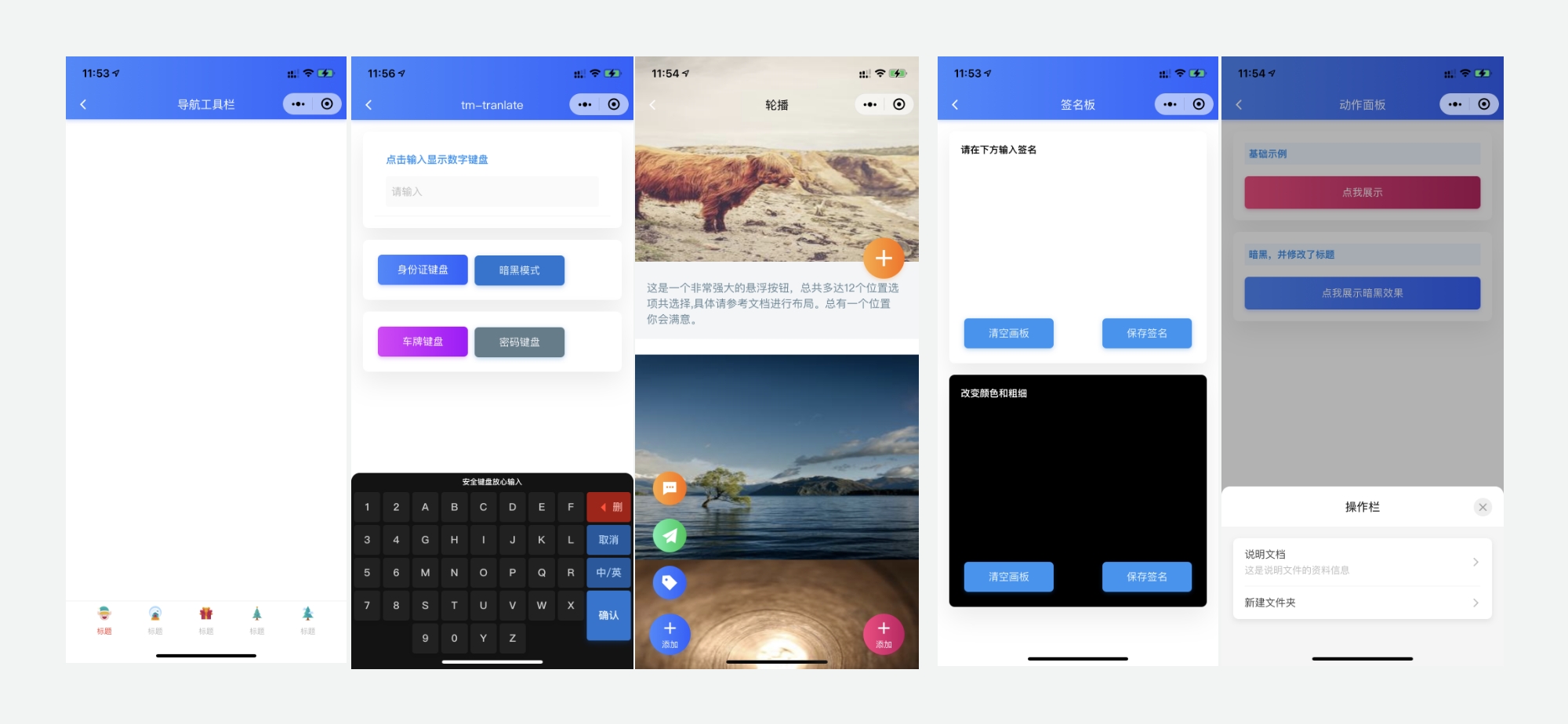
### :bomb: 特性预览





### :bomb: 1.1.5预览图